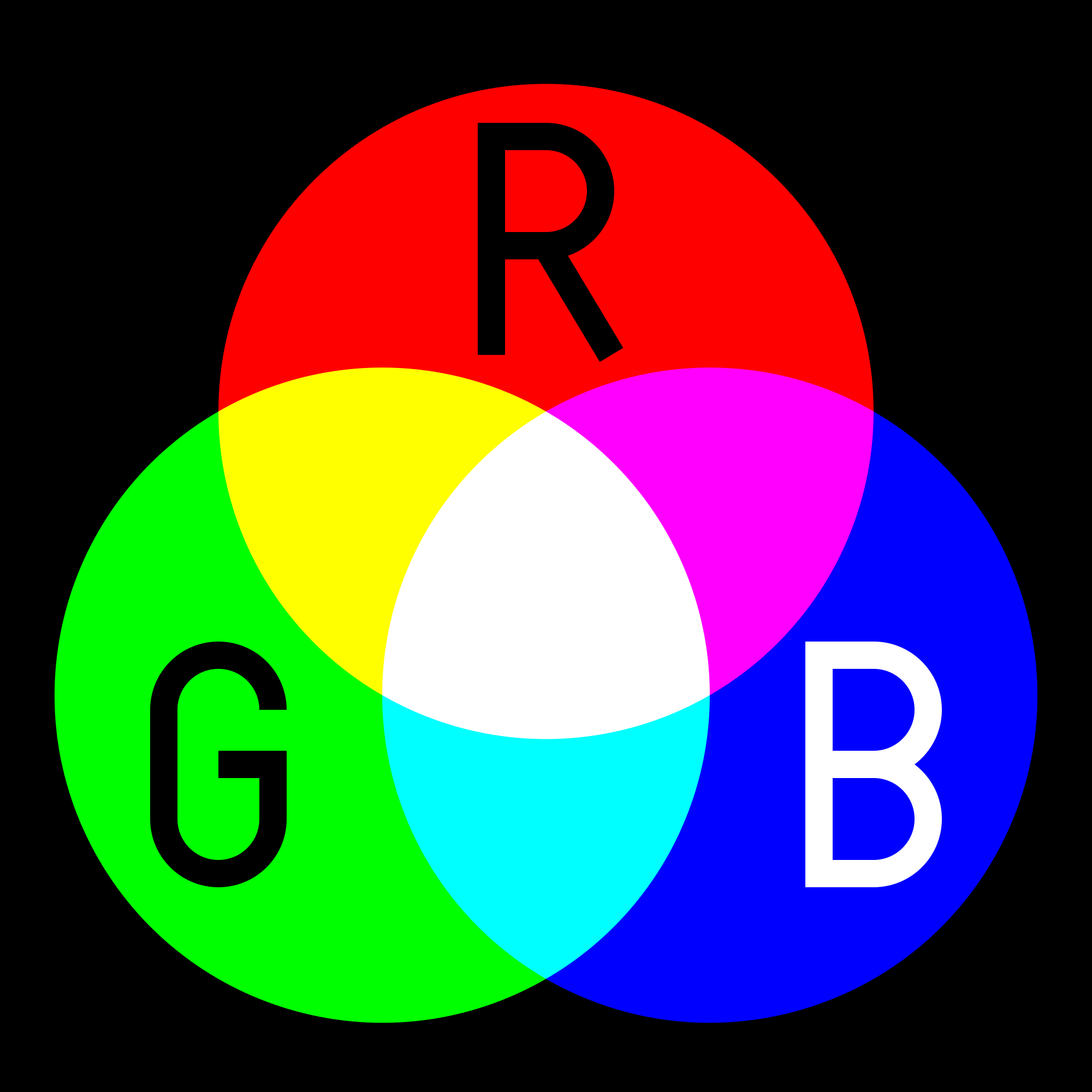
Red, Green dan Blue adalah warna yang dikategorikan sebagai
warna-warna tambahan ("additive"). Mengapa ianya dipanggil
sedemikian? Kerana latar belakang bagi warna ini adalah hitam. Sekiranya
ketiga-tiga warna ini digabungkan bersama, warna yang akan terhasil adalah
warna putih.
Inilah prinsip yang digunakan dalam televisyen dan skrin
monitor anda. Beribu-ribu LED mikro atau tembakan laser akan menyalakan latar
belakang hitam berdasarkan kepada tahap kecerahan setiap warna. Variasi
keterangan warna RGB ini akan menghasilkan pelbagai tona dan jenis warna yang
anda lihat sekarang.
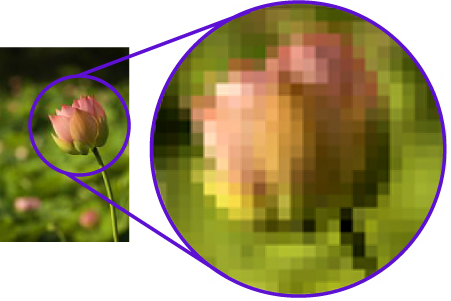
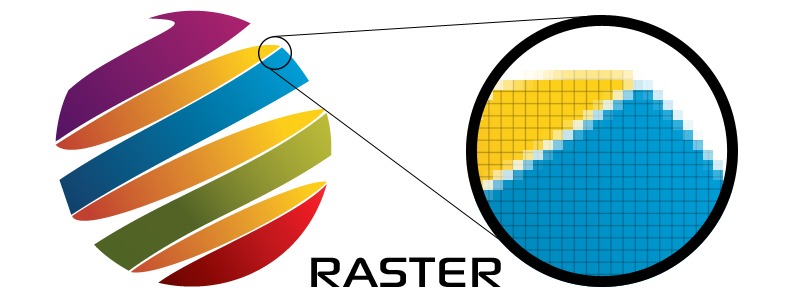
Warna-warna ini sebenarnya tidak ditindih antara satu sama
lain sebaliknya disusun dengan begitu rapat. Pancaran cahaya dari skrin monitor
seterusnya akan memasuki retina mata manusia. Disebabkan oleh susunannya yang
terlalu rapat, mata manusia tidak dapat membezakan dan seolah-olah ditipu untuk
menghasilkan variasi warna yang pelbagai. Semakin tinggi bilangan warna yang
disusun dalam satu ruangan (contohnya 1 inci x 1 inci) semakin tinggi resolusi
dan variasi warna dapat dihasilkan. Semakin tinggi resolusi semakin tajam warna
dan imej yang dihasilkan.
Inilah konsep yang digunakan dalam High Defination yaang
menghasilkan 1080 pixel (bilangan pixel) dalam satu inci ruangan. Dalam erti
kata mudah, dalam satu inci persegi skrin monitor mengandungi 1080 LED yang
menyalakan tiga variasi warna secara bergilir iaitu RGB.
CMYK (Cyan-Magenta-Yellow-Black)
Berbeza dengan RGB, CMYK terdiri daripada 3 warna utama
iaitu Cyan, Magenta dan Yellow. CMYK diklasifikasikan sebagai warna penyerap
("subtractive"). Sekiranya kita mencetak ketiga-tiga warna ini pada
kertas putih (berlatar belakangkan putih), cahaya yang dipancarkan kepada
kertas akan diserap oleh warna-warna ini.
Tahap kekuatan dan ketebalan dakwat yang digunakan akan
menentukan jumlah cahaya yang diserap. Sekiranya ketiga-tiga warna ini
dicampurkan bersama, keseluruhan cahaya akan diserap dan tiada sebarang cahaya
yang dapat dipantulkan masuk ke mata manusia. Ini akan menghasilkan warna hitam.
Namun, dalam proses cetakan bagi menghasilkan warna hitam,
memerlukan ketiga-tiga warna dicampurkan atau dicetak berulang kali di atas
kertas. Walau bagaimanapun, warna yang terhasil adalah bukan warna hitam asli
sebaliknya coklat suram. Lapisan yang tebal perlu dilakukan sehingga warna
hitam betul-betul terhasil. Keadaan ini akan mengakibatkan kertas mula menjadi
basah dan membazirkan dakwat.
Disebabkan kelemahan ini, satu warna tambahan iaitu hitam
diwujudkan dan dilabelkan sebagai "K" berbanding "B" agar
tidak tersalah maksud sebagai "Blue". Oleh itu, dalam dunia
pencetakan, selalunya profil warna CMYK ditulis berbanding CMY sahaja.
Perhatikan juga bahawa CMYK menggunakan warna yang lebih ringan berbanding RGB
kerana dalam prinsip cetakan, untuk hasilkan tona yang lebih gelap hanya perlu
tambahkan sukatan dakwat tersebut. Jika warna gelap terus digunakan, cetakan
untuk imej terang akan menjadi gelap.
Kesimpulan
Sekiranya menghasilkan laman web yang memerlukan
pengguna mencetak satu-satu imej, pastikan ianya telah ditukarkan kepada profil
CMYK atau sediakan pautan tambahan untuk memuat turun imej dalam model warna
tersebut. Ini bagi membolehkan hasil cetakan adalah sama seperti yang
dipaparkan dalam skrin monitor anda.
Sebagai kesimpulannya, RGB dan CMYK boleh dirumuskan
sebagai:
RGB digunakan untuk menghasilkan dan memaparkan imej pada
skrin manakala CMYK digunakan dalam pencetakan pada kertas atau bentuk media
yang lain
Kedua-duanya mengunakan konsep yang sama (bilangan piksel
atau titik dalam satu ruang persegi); semakin tinggi bilangan piksel, semakin
tajam imej yang dihasilkan.
RGB adalah model warna tambahan (memancar cahaya pada latar
hitam), manakala CMYK adalah model warna penyerap (menyerap cahaya pada latar
putih)
CMYK menggunakan warna tambahan hitam dalam profilnya
berbanding mengabungkan ketiga-tiga warna untuk hasilkan warna hitam
Kedua-dua model ini saling bersangkutan, RGB --> CMYK
--> RGB
Kesimpulannya: https://www.drupalnote.my/html-warna/perbezaan-rgb-dan-cmyk